
Pressed Style Text Effect
Maker : Grafisia
Resolution : 1024 x 640
File Format : Photoshop & JPG
File size : 0.98 MB
Klik tutorial
Today I write a trick that allows you to create interesting pressed text effects using Photoshop. I also will give Photoshop Style file that will make your graphic design work becomes easier.
Final Image Preview
This is Photoshop text style that we’ll create on this tutorial, You can view the final image preview below or a larger version here.

Step 1
First, we need a good background image for our text.
We begin by typing the text. Notice, we will create a Photoshop style here, so you can use any font you wish.

Step 2
Now we will start using the Layer Style. Double-clicks the text layer to bring up the layer style window. On the first page of the layer style window, change the Fill Opacity to 0%.

Step 3
Now add Inner Shadow Style to the text.

Step 4
Layer style that we use next is Bevel and Emboss. Screenshot below will provide information on how the settings I use here.

Step 5
The last step we will give Color Overlay on the text layer. Set Color Overlay like the picture below and press OK when finished.

Final Image

In this Photoshop tutorial, we’re going to use some layer effects to make a text style that looks transparent and stunning.
Final Image Preview
Step 1
To begin this tutorial, we’ll first choose a nice background for our text. There’s a fantastic photo of grass on Flickr by 100kr. Now we need a text. We start by typing the text. Notice, we will create a Photoshop style here, so you can use any font you wish

Step 2
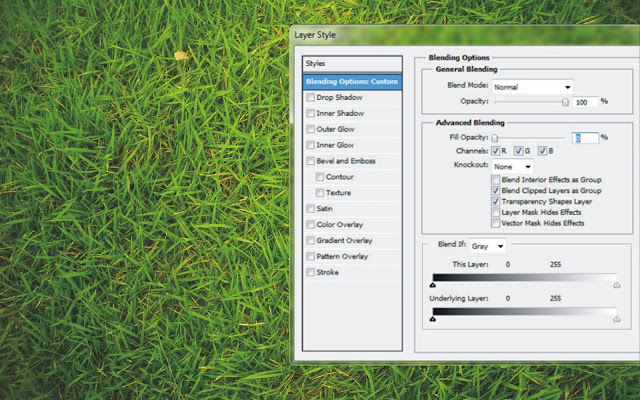
Now we will start using the Layer Style. Double-clicks the text layer to bring up the layer style window. On the first page of the layer style window, change the Fill Opacity to 0%. And you see the text disappear.

Step 3
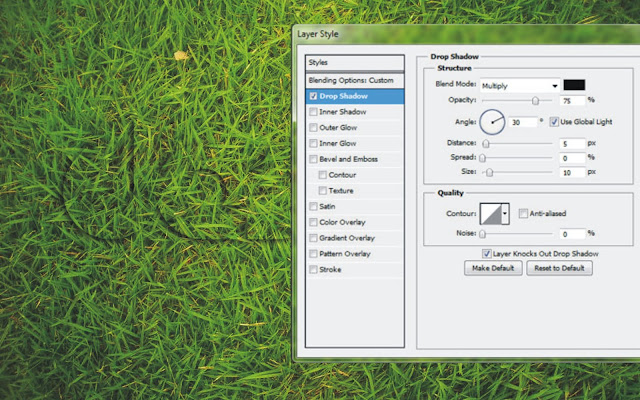
Click on the words Drop Shadow and change the following settings. Don’t click OK yet.

Step 4
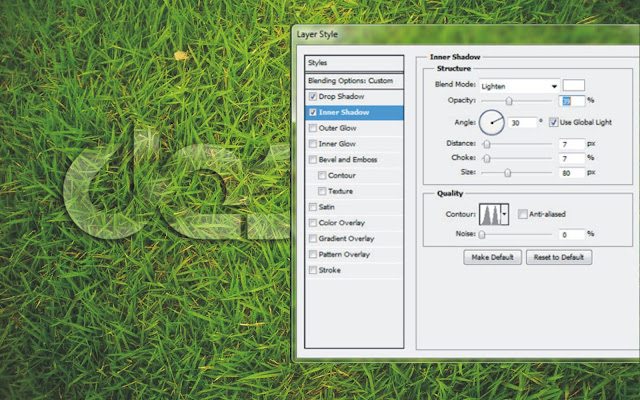
Now add Inner Shadow Style to the text. Don’t click OK yet.

Step 5
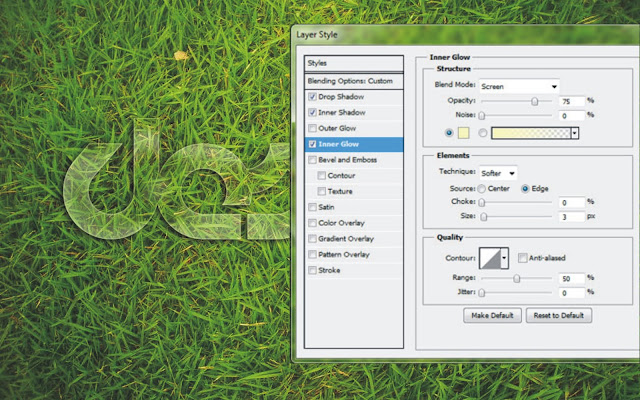
Still in the Layer Effects dialog box, click on the words Inner Glow, Use the settings in the image below, but don’t click OK yet.

Step 6
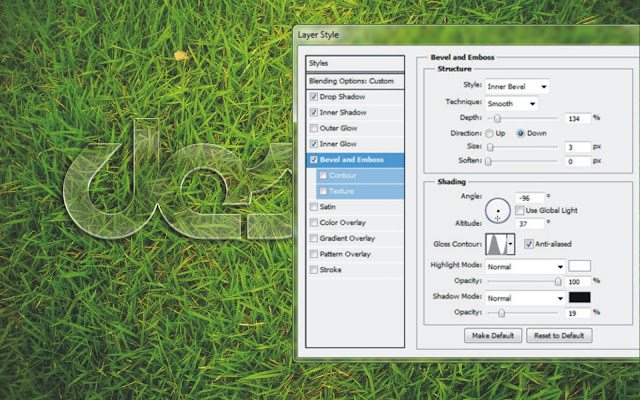
Layer style that we use next is Bevel and Emboss. Screenshot below will provide information on how the settings I use here.

Step 7
The last step we will give Satin on the text layer. Set Satin like the picture below and press OK when finished.
In any case, you can see all the exact settings by downloading the sample PSD file from the link on the bottom. You can then right click that layer and hit Copy Layer Styles if you just want to paste it into your own file.

Transparent Glass Text Effect in Photoshop.
Maker : azEw pratama
Resolution : 1024 x 640
File Format : Photoshop & JPG
File size : 0.98 MB
Klik tutorial

Marvel Studios presents in association with Paramount Pictures “Marvel’s The Avengers”–the Super Hero team up of a lifetime, featuring iconic Marvel Super Heroes Iron Man, The Incredible Hulk, Thor, Captain America, Hawkeye and Black Widow. When an unexpected enemy emerges that threatens global safety and security, Nick Fury, Director of the international peacekeeping agency known as S.H.I.E.L.D., finds himself in need of a team to pull the world back from the brink of disaster. Spanning the globe, a daring recruitment effort begins. Starring Robert Downey Jr., Chris Evans, Mark Ruffalo, Chris Hemsworth, Scarlett Johansson, Jeremy Renner and Samuel L. Jackson, and directed by Joss Whedon, “Marvel’s The Avengers” is based on the ever-popular Marvel comic book series “The Avengers,” first published in 1963 and a comics institution ever since. Prepare yourself for an exciting event movie, packed with action and spectacular special effects, when “Marvel’s The Avengers” assemble in summer 2012. In “Marvel’s The Avengers,” superheroes team up to pull the world back from the brink of disaster when an unexpected enemy threatens global security.





































Design Art